Sections (webpages)
Sections
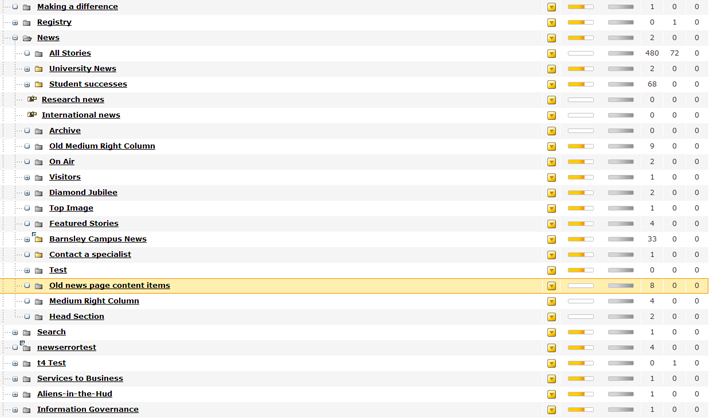
In T4, each webpage is called a "section". Each section can have many sub-sections. You can navigate through the sections by expanding (clicking "+" next to the section) and collapsing (clicking "-" next to the section) accordingly. Each section has a folder icon next to the section name. Some of the folders will be yellow and some will be grey. A common misconception is that sections with grey folders are inactive (not live on the website). This is incorrect. Sections with a grey folder icon indicate that they are not to be shown in the navigation (but they are still live on the website).

Navigation
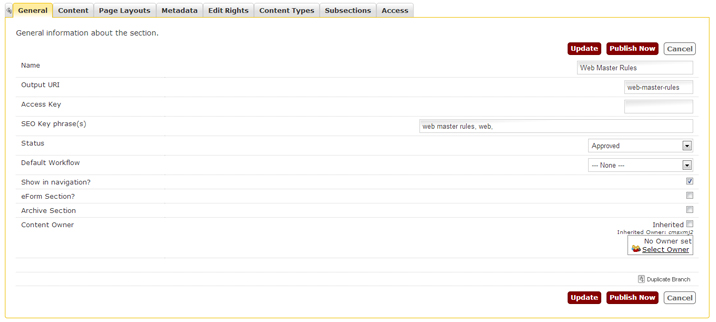
By navigation, we mean left-hand navigation and also child link sections. For example, you may only want to link to a section from a specific webpage and not want it to be accessed from the left hand navigation. It is very easy to control whether a section is displayed in the navigation. In Site Structure view, navigate to the desired section and click on it. The section will open on the General tab and there is an option to "Show in navigation". Tick this box if you do want it to show, untick the box if you don't.

Then click update. It may take an hour or so for this change to be reflected on the live site and for the section to appear in/ disappear from the navigation.
You may also see three other types of icons next to sections in Site Structure view.
- An icon with an arrow across a folder indicates that the section is (in effect) a "fake" section. It is a quick link to another section located somewhere else on the website.
- An icon with a folder and a blue arrow pointing towards the folder in the top left hand corner of the icon indicates that the entire section is mirrored.
- An icon with an arrow, folder and a globe indicates that the section is an external link.
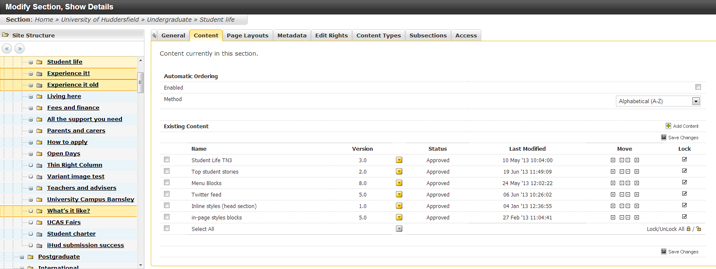
To edit the content within a section, navigate to the required section in Site Structure view and click on it. The section will open on the General Tab. Click on the "Content" tab (same level as General tab - not to be confused with Content at the very top of the screen on the black navigation bar). You will then be able to see the content items for that section. Please note that each section (webpage) can have multiple content items. So there may be more than one listed here. Think of content items as "chunks" of content. It all appears on the same webpage (so makes no difference to the website user), but is split up into chunks within T4. There are two main reasons for splitting content up in T4
- If there are different types of content e.g. text, video - different content templates are used to hold each.
- The content may be broken down into chunks to allow a paragraph or a particular piece of content to be mirrored.
The content may be all together in one content item (e.g. if it is all text) or it may be split up into a content item for text, then one for a video, then more text. Depending on the content, different content templates are used to create a content item. You can see multiple content templates listed in the screenshot below.