Breadcrumb trail
The breadcrumb trail is used to show the user their current location on the website. It shows them the path they have taken to get there and allows them to click back to the various stages along the path they have taken to arrive at the page.
It is a consistent feature on all webpages and appears at the top of a webpage. As well as acting as a navigation tool, the breadcrumb trail also has search engine optimisation (SEO) benefits. By using keywords in the breadcrumb trail, it allows people to find the page on the website through a Google search. It also improves the usability of the site by providing the user with an additional navigation tool.
There are a few things you need to note about the breadcrumb trail:
- The breadcrumb trail is the file path at the top of the page – not the URL.
- It is not possible to edit the breadcrumb trail – if you need to change an element of the trail, you would have to change the section name in T4.
- You should keep section headings nice and short so it is easy for the user to see where they are on the site.
- It is worth noting that if the URL has been manually amended/shortened, it will be different to the breadcrumb trail.
This is an example of a breadcrumb trail:

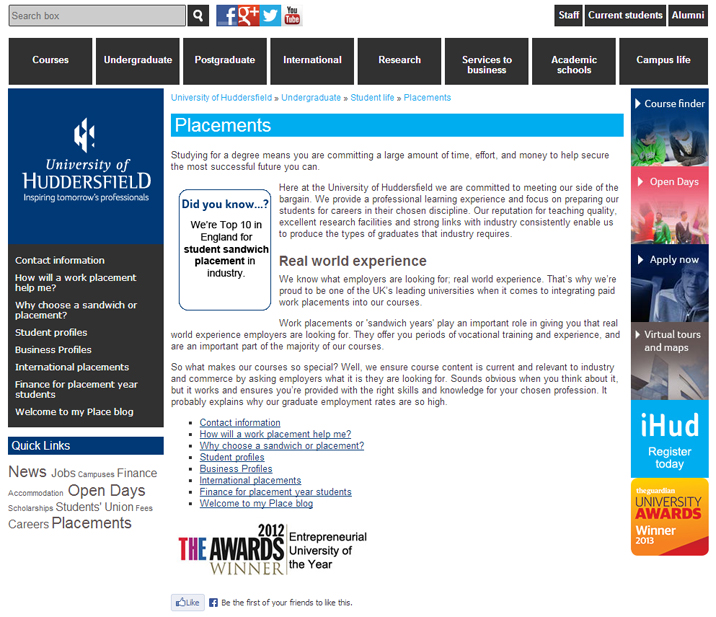
This is an example of a breadcrumb trail in situ:

On the University website, the breadcrumb trail is located under the yellow colour block and above the page heading. Please note that the breadcrumb trail may differ to the URL (if the URL has been shortened, for example). To locate a webpage in T4, always follow the breadcrumb trail as this reflects the filepath of the webpage within T4. The URL is not always a true reflection of the T4 filepath.