URLs and re-directs
URLs
URLs are an important element of the website both in terms of usability and search engine optimisation (SEO). Well structured URLs will contain keywords, hyphens to separate words and be relevant to the webpage, thus informing people about the information they will find on the web page when they click on a link to go to the page. URLs can also aid site navigation to a certain extent, as they show where the user is currently located on the site. However, URLs are not to be confused with breadcrumb navigation/ breadcrumb trails.
URLs generally follow the filepath in T4. Each "section" is T4 is separated by a "/". Usually, the last item in the URL will be the name of the section in T4. It is possible to set the URL of a page manually (by specifying a URI - Uniform Resource Identifier) and the last item of the URL can differ from the name of the section. You can also use the URI to add hyphens into the URL. This helps with usability and SEO as it makes it easier for the user and for search engines to read the keywords.
Below are some URL guidelines when creating new sections and setting up custom URLs:
- You may specify a URI if you want to add hyphens into the section name e.g. if the section name is "Visit us", you would want to set the URI to be "visit-us". This is encouraged.
- You may also specify a URI to change the last item in the URL. E.g. if the section name is "Student support" you may want the URL to be "www.hud.ac.uk/undergraduate/support" instead of "www.hud.ac.uk/undergraduate/student-support". In this case you would just type "support" into the URI box. This is acceptable. Please note that you must not enter a URI that will shorten the URL to: www.hud.ac.uk/YourSection. This is classed as a top-level URL and permission must be sought first.
- If you require a top level URL i.e. http://www.hud.ac.uk/ then you must send a request through to the e-Marketing team – email hudsweb@hud.ac.uk before creating the new section or specifying a URI.
- You must have this signed off before you arrange for the URL to appear on any printed material.
- New sections in T4 should be separated with hyphens.
i.e. http://www.hud.ac.uk/about/campus-life/the-enterprise-team/
- This helps with both usability and SEO.
- Identified keywords should be used in the URL where possible and reflected in the copy, tags etc.
- If you are changing your urls to include hyphens, you must contact Matt Jones to ask him to put a redirect on the old url to the new url to prevent broken links, which is bad for usability and SEO.
Setting a URI
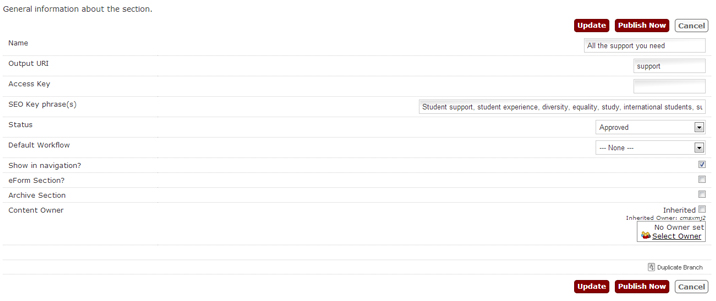
Navigate to a section in Site Structure view and click on it. You should now see the General tab. This tab contains all the key information about the section e.g. section name, SEO keyphrases and whether or not to show it in the navigation etc. Under the name of the section, there is a field for the Output URI.

Shortening the name of the section in the URL
In the example above, the name of the section is "All the support you need" and the output URI is "support". This means that the URL has been shortened so it will be http://www.hud.ac.uk/undergraduate/support/. To shorten the name of your section in the URL, just type the shortened name in the Output URI box.
Separating words with hyphens in the URL
If we hadn't shortened the URL, we should have separated the words with hyphens. The name of the section would still be "All the support you need", but we would have typed "All-the-support-you-need" as the Output URI.
Why don't we just put the hyphens in the section name?
You may wonder why we haven't just changed the name of the section to include the hyphens? If we had changed the name of the section to be "All-the-support-you-need" then it would appear like this in the breadcrumb trail and it wouldn't look right. By specifying an output URI we can have the words with spaces in the breadcrumb trail, yet still separate the words with hyphens in the URL.
Redirects
Redirects are placed on pages that no longer exist and automatically direct the user to a new page that has replaced the orginal page. These are extremely important as they prevent broken links and stop people from accessing 'Error' pages when they are navigating the University site. There are two types of redirect; permanent and temporary, however we would only typically use a permanent redirect on the University site.
Below are some useful tips for using redirects across the site:
- Important for SEO and usability.
- Ensure people get to the information they are looking for.
- Usually set up when a URL changes or when a site moves domain – both of these have happened/are happening at UoH.
- Two main types of redirect:
Permanent – 301
- Used when a URL changes permanently or when the site is moving completely to a new domain
- Ensures that anyone who tries to access the page through the old URL gets redirected to the new page/URL
- Don’t redirect any unrelated pages to the new page using a 301 redirect – this can have a negative effect on page rank
- When we change urls – as mentioned, we will need to put a permanent redirect on the old url
- We are in process of updating URL structure to include hyphens
- All old URLs will need a permanent 301 redirect
- All pages that came over from LCMS should also have a 301 redirect
- They ensure that any page rank that has been built up is carried over to the new URL via the redirect
Temporary – 302
- Used to temporarily redirect pages
- Should only be used when the original URL will reclaim the content and no longer be redirected
- This can include directing people to some promotional activity or splash page
- 302 redirects do not transfer the value of the link (no SEO benefit from the original URL) so are not considered SEO friendly – only to be used on a temporary basis.
Re-directs have to be implemented by the infrastructure team. Please send requests to web@hud.ac.uk with the old URL and the new URL that it should be re-directed to.