Content pull-down
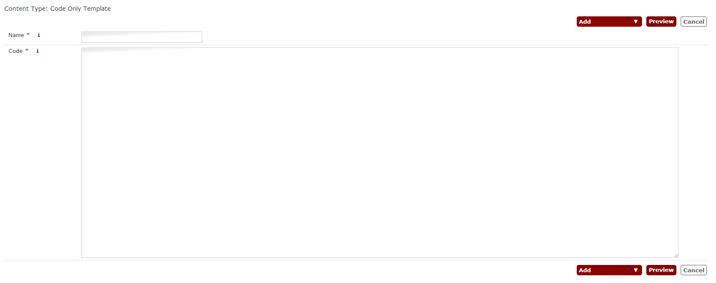
This template is used to create a pull-down or drop-down menu. There are four fields:
- Name - filename for T4.
- Heading - the text that is displayed on the orange tab. It automatically appears as a H2 heading.
- HTML Content - the text to be displayed when the tab pulls down.
- Pulldown ID – this has to be a unique reference on that page in order for it to work. It is best to use the heading title as long as it is unique to the other pull-down headings on that page.

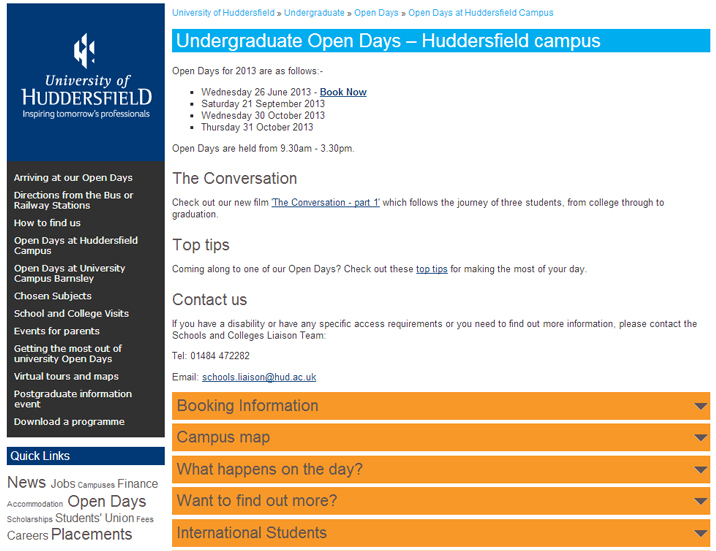
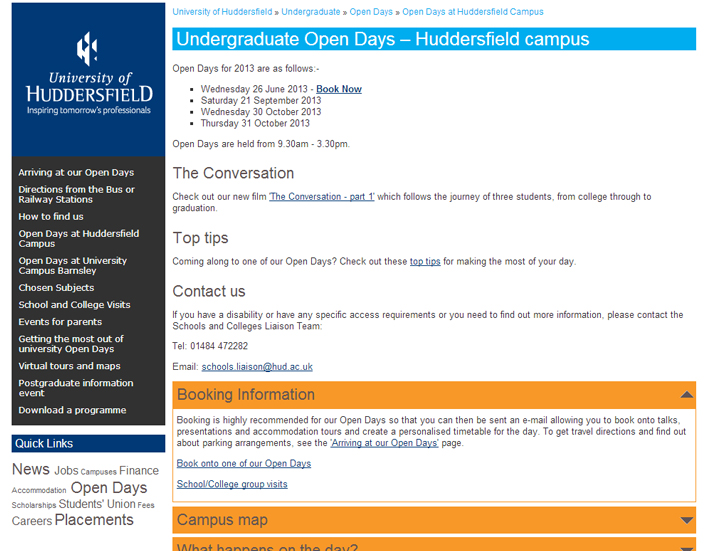
The following is an example of a content pull-down template. Each of the orange tabs is a separate content pull-down template.

When a user clicks on any one of the pull-downs, the "hidden" text is displayed.

In order to create a page containing a pull-down, you would usually have a content only template (including a page heading and some introductory text), followed by one or several, content pull-down templates. For example, the page above is made up of one content only template (containing all the text above the tabs and specifying a heading) and then six individual content pull-down templates.