Rolling images templates
Two templates ("Medium rolling images" and "Rolling image item") are used to create an "image changer effect" on the right-hand column of a webpage. This allows you to rotate a number of key messages at any one time. You can see these in action on both the staff homepage (http://www.hud.ac.uk/staff/) and the student homepage (http://www.hud.ac.uk/students/).
Please note that the rolling image display will sit in the right-hand column of your section. Therefore in order to use this template, your right-hand column needs to be at least 216px wide. You will also need an understanding of how to set up a right-hand column in T4, before you will be able to implement this. See Right hand navigation.
Creating a rolling image display
You must firstly prepare your images. They need to be 216px x 216px in size, then doubled vertically so that they grey out on hover. So the final size of the image that is added to the media library is 216px wide by 432px high.
Screenshot of original image (216px x 216px)

Screenshot of doubled over (and greyed out) image (216px x 432px)

As mentioned above, two different templates are used to create this rolling image effect - "Medium rolling images" and "Rolling image item". The "Medium rolling images" template is used to establish a rolling image display. It is used in conjunction with the "rolling image item" template.
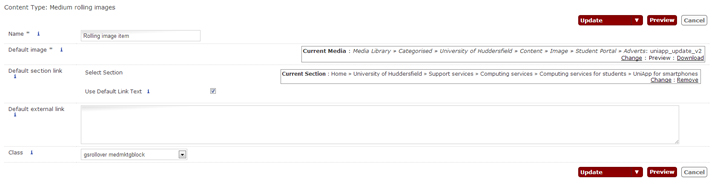
Medium rolling image template
Think of this as the container for which you will place the images in.

-
Name - filename for the rolling image display in T4
-
Default image - select the first image in the sequence from the media library
-
Default section link - select the section (webpage) that the image should link to when displayed. You will need to click "Select" and navigate to the section in Site Structure view. If you do not want the image to link to a section, leave this blank.
-
Leave "Use Default Link Text" ticked.
-
Default external link - if you have not specified a section link, you may want to link to an external webpage. Type or copy and paste the external link in here. The no follow code (see Search Engine Optimisation) should be automatically added to the external link.
-
Finally you will need to specify a class for the image. Choose "gsrollover medmktgblock" from the dropdown list.
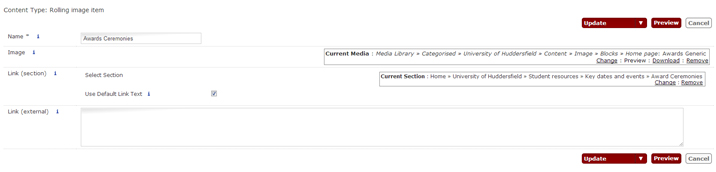
Rolling image item template
You will need one of these templates for every image in the rolling image display.

-
Name - the filename for the image in T4
-
Image - select the image from the media library
-
Link (section) - select the section that the image will link to (if it is to link to a hud.ac.uk webpage)
-
Leave "Use Default Link Text" ticked.
-
Link (external) - - if you have not specified a section link, you may want to link to an external webpage. Type or copy and paste the external link in here. The no follow code (see Search Engine Optimisation) should be automatically added to the external link.
In order to establish a rolling image display, there should be one instance of a “medium rolling image” template (pulling in the first image in the sequence) followed by as many “rolling image item” templates as is required. It is important, however, that the last image in the sequence (the last rolling image item) must be the same image as the first image in the sequence (the one that is linked to from the medium rolling images template) in order for the rolling image display to loop.
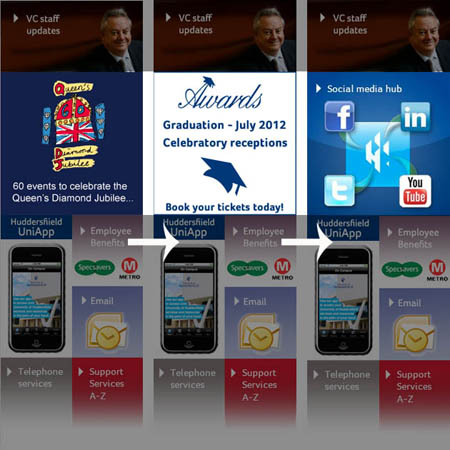
Rolling image display in action...

The example above would look like this in T4 in the right-hand column section for the "Staff Homepage" section (in the following order):
- "Medium Rolling Images" template to set-up the rolling image banner. This will be set to be the first image in the sequence (the Diamond Jubilee banner) and link to the relevant webpage.
- Rolling image item template for the second image in the sequence (Awards banner) and link to the relevant webpage.
- Rolling image item for the third image in the sequence (Social Media Hub) and link to relevant webpage.
- Rolling image item for the last image in the sequence (Diamond Jubilee banner). You will notice that this is the same image as the first image in the sequence (on the "Medium rolling images" template). You need to make sure that the first and last images are the same; otherwise the image banner will not loop.