Video templates
There are two different options you can use when adding video content to a webpage.
The easiest option is to embed a Youtube video using the Youtube template. This allows you to paste a link to the Youtube video which will then display on the webpage. By adding a Youtube video, this allows you to track views of the video through Youtube’s analytics.
Youtube:
This template can be used to embed a Youtube video. Where possible, the HTML 5 video with flowplayer fallback template should be used as an alternative.
Youtube Embed:

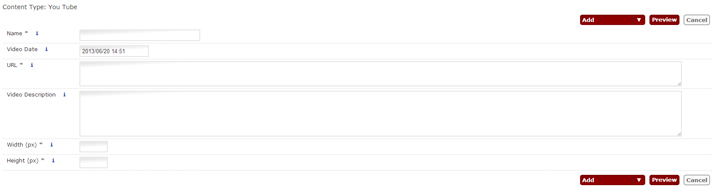
This is a screenshot of the Youtube content template:

The template has the following fields:
- Name - filename of video in T4 (useful to give the video the same name as the title in Youtube if possible) e.g. "Graduation Interview - Ross Dewsnap"
- Video date (optional)
- URL - paste the URL (web address) of the video from Youtube into here e.g. www.youtube.com/watch?v=FWIYCPzz-j8
- Video description - a description of the video e.g. "Mechanical Engineering graduate Ross Dewsnap talks about his experience at the University of Huddersfield. He has since received five job offers and saw his time at the University of Huddersfield as a great investment."
- Width (px) - please refer to the page style section to find the maximum width of the video, given the page style template for your section.
- Height (px) - please consider the ratio of width to height when specifying a height for the video. This will vary depending upon the video (and will also be determined by the maximum width of the webpage).
The second option is to add a video to T4 using the HTML5 video with flowplayer fallback template. See instructions below:
HTML 5 video with flowplayer fallback:
This is the preferred video template to use, as different browsers support different video file formats. The template allows multiple video formats to be added and lists them in order of preference – starting with HTML5 (MP4) and ending with Flash (FLV). Therefore ensuring that the user will see a version of the video, regardless of what browser they are using. Ideally, the user should also provide at least one of the following files: Ogg or WebM, as an “in between” file format.
HTML 5 Video Player:

Flowplayer Fallback Embed:

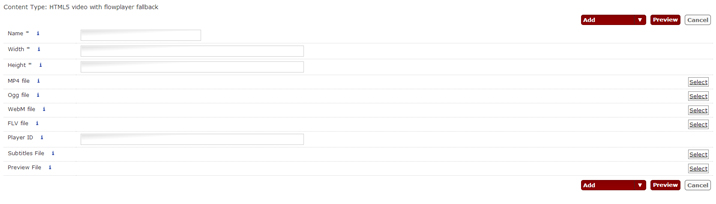
This is a screenshot of the HTML 5 with flowplayer fallback content template

The template has the following fields:
- Name - filename of video in T4
- Width - please refer to the page style section to find the maximum width of the video, given the page style template for your section.
- Height - please consider the ratio of width to height when specifying a height for the video. This will vary depending upon the video (and will also be determined by the maximum width of the webpage).
- You will need to include at least 3 formats of the video: MP4, FLV and at least one in the middle (Ogg or WebM). You will need to add them to the media library first, before you can select them here.
- If you have a subtitles file, you will need to add it to the media library first and then you will be able to select it within the template.
Converting your videos to HTML5 video format
If you do choose to add a video using the HTML5 video with flowplayer fallback template, and you are not sure how to convert your current video into HTML5 video format, there is a website you can now use which will convert any video format into the required HTML5 format.
Please visit http://www.mirovideoconverter.com/ which will convert your video files for you and enable you to add videos in HTML5 format.