Page style templates
Please note: contributors and moderators will be unable to edit page styles in T4
Page style templates define the layout and look of the page. By default, the page style of the section is inherited from the section above. This can however, be overridden. Page style templates can be set to specific sub-sections. Page style templates should be used depending on the content of the page. For example a page that is very text-heavy may benefit from using the one block style template - which offers the largest content area.
Top tips
- Please remember to keep page styles consistent within sub-sections for usability. The page widths and right hand columns should be the same within sections to avoid confusion with navigation.
- Page style templates are defined by the width of the right-hand column. We would therefore suggest that you consider the number of right-hand column blocks (and sizes) that you will require, when deciding on a style template. See "right-hand navigation" for a guide to setting up right-hand columns.
- Please also remember that scroll bars will appear automatically for some style templates, if there is a lot of content.
These are the most common page style templates:
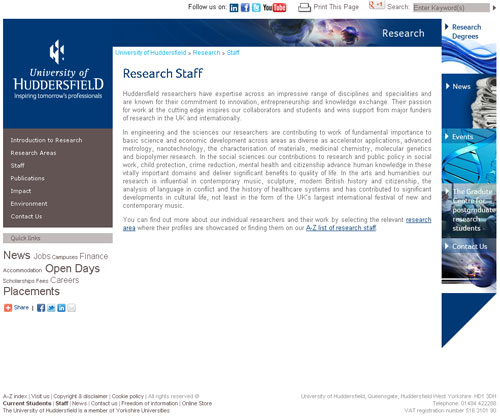
One block right-hand column (108px wide)
Referred to in T4 as "Inner - thin RHC".
This allows for the widest content area, with a right-hand column. Used when you have a lot of text or possibly if you have a video you wish to keep large.
This style template will automatically add a scroll bar, if needed.
The width of the content area is 610px - however we would recommend that you make images/videos no wider than 580px, to allow for a scroll bar if more page content is added.

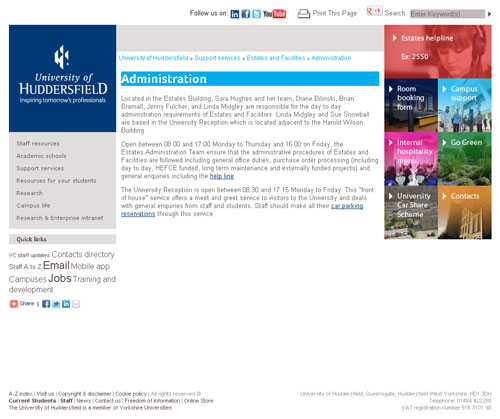
Two block right-hand column (216px wide)
Referred to in T4 as "Inner - MedRightCol"
This style template will automatically add a scroll bar, if needed.
The width of the content area is 520px - however we would recommend that you make images/videos no wider than 500px, to allow for a scroll bar if more page content is added.

Three block right-hand column (324px wide)
There are two versions of this three block style template - with scroll bar and without scroll bar.
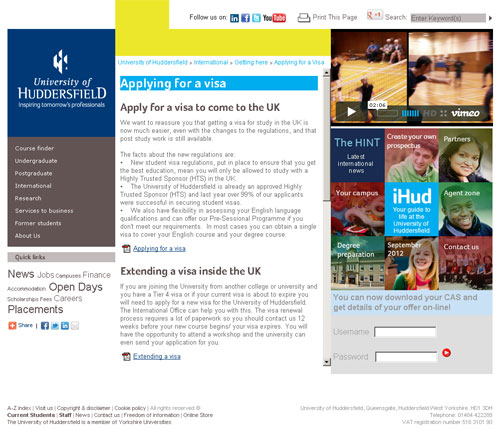
With scroll bar
Referred to in T4 as "Inner - Scroller".
The width of the content area is 398px - this takes the scroll bar into account.
We would recommend that you make images/videos no wider than 398px.

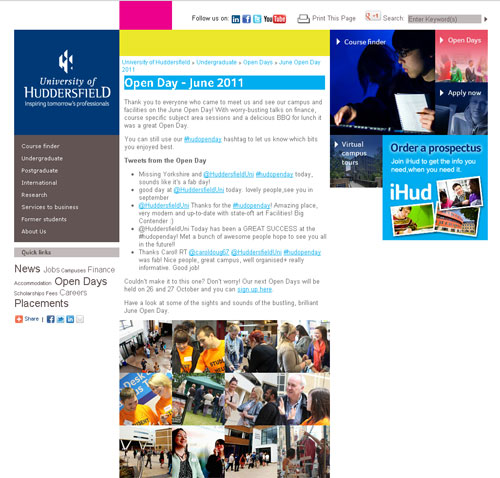
Without scroll bar
Referred to in T4 as "Inner - No Scroller".
This template is ideal for photo galleries.
The width of the content area is 414px.
We would recommend that you make images/videos no wider than 414px.

How to...
To alter the page style;
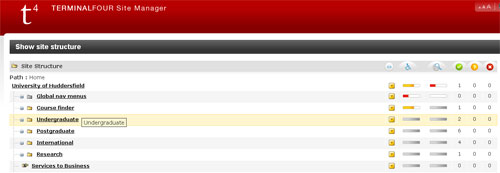
1. Locate the section that you want to apply the new style to (in site structure view) and click on it. 
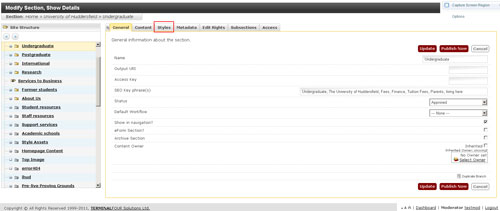
2. This should open up the section’s general tab. 
3. Click on the “Styles” tab (along the top of the page - in the screenshot above it is highlighted in a red square). The channel that you will need to edit is the “University of Huddersfield”. If it is defaulted to “inherited”, this means that the section is picking up the page style from the section above it.
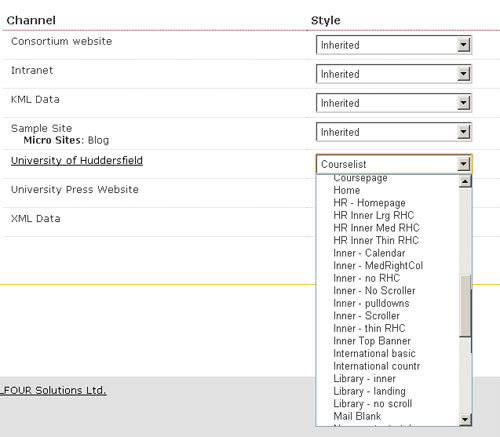
4. Select your chosen style from the dropdown menu. The styles that are available to use (detailed above) are listed below:
- Inner - thin RHC– 1 block (large content area, to be used if you have lots of text) – will automatically add a scroll bar if needed
- Inner – MedRightCol – 2 block – will automatically add a scroll bar if needed
- Inner - Scroller – 3 block (small page content area with the widest possible right hand column)
- Inner - No Scroller – 3 block (use for photo galleries)

5. Click "Update"

The style should come through on the live site during the next hourly render cycle.
Please note: If you require the use of any other templates listed as a style (other than the four outlined above) or require a custom/bespoke template to be created, please email webmaster@hud.ac.uk.